You are here
Advanced Slider Techniques – Panoramic Scrolling and Parallax Effects

Lately (if it wasn’t made apparent in several other blog entries), I’ve been absolutely fascinated with the Slider in Storyline 2. It’s such a simple tool on the surface, but it’s one with tons of potential if you dare to dive deeper.
I mentioned last time that multiple sliders can share the same variable values, and that slider thumbs can be images. How can we push this to another level? What if the slider thumb was a panoramic image?
Have you ever needed to show an image so wide, you had to shrink it to fit the width of your course? With the slider, no more! Simply set the thumb to that image, blow it up to the size of your screen, and ta-da! You have a neat interaction where the user can drag the image to the left or right to explore it.
But what if there’s key areas in the image you want to address? You can handle that too! Simply have layers appear and disappear over the image, defined by specific ranges in the slider variable value.
My “drag to explore” interaction involves a cityscape. Have a look at my example below:
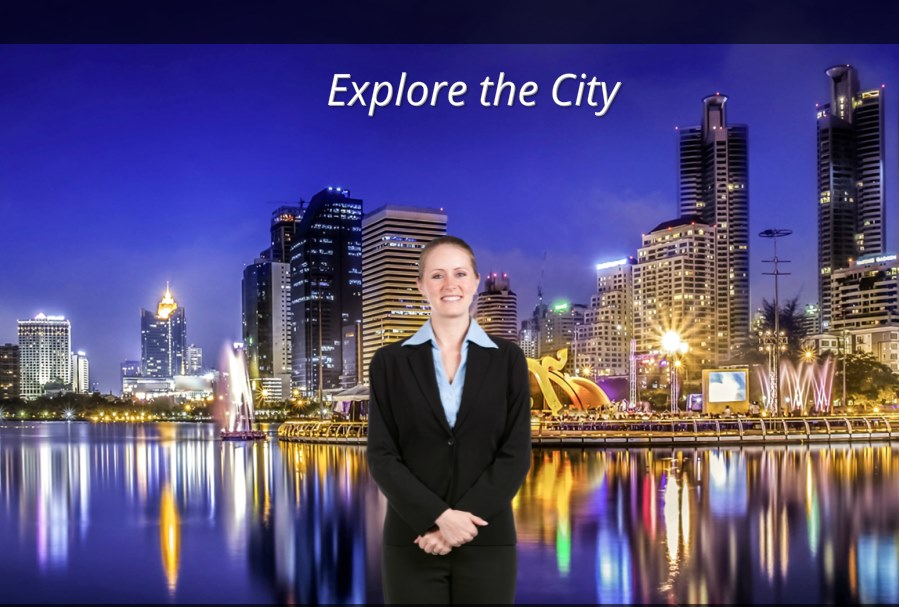
As an extra mind-jogger for this technique here, think about how multiple sliders can be applied. Can we have a person in the foreground of the scene, perhaps even moving independently as somewhat of a parallax effect? I think so!
Have a look a look at my simple stab at this below:
